Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

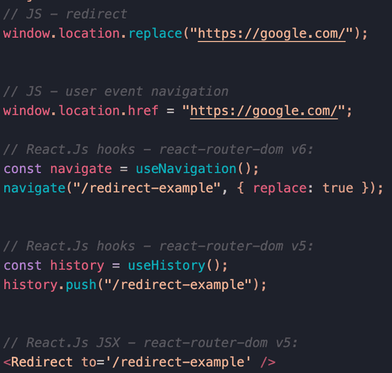
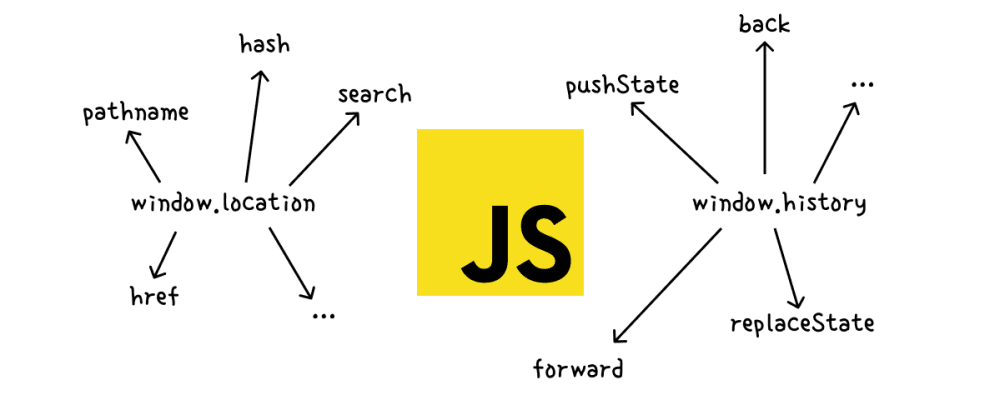
A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium


.png)